You can add adsense below post title wordpress by adding adsense code in content-single.php. If you are trying to add adsense below post body or above footer refer
To add adsense code below post title wordpress, Go to Appearance --> Editor --> content-single.php, click on the content-single.php file on the right in the editor screen, to select or modify content-single.php
Your adsense code need to be added below the
tag, now place your adsense code below the div tag to display adsense below post title in wordpressTo add adsense code below post title wordpress, Go to Appearance --> Editor --> content-single.php, click on the content-single.php file on the right in the editor screen, to select or modify content-single.php
Your adsense code need to be added below the
tag in content-single.php. Look for below div tag after
</header><!-- .entry-header -->
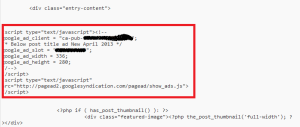
<div class="entry content" >
<script type="text/javascript"><!--
google_ad_client = "ca-pub-xxxxx";
google_ad_slot = "xxxxx";
google_ad_width = 336;
google_ad_height = 280;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
ADD YOUR ADSENSE CODE as above to display your ads below post title. Replace google_ad_client and google_ad_slot with your adsense ad details and save the content-single.php
If you are not able to find content-single.php in your theme look for .php file which contains article id as below and place your adsense code after
tag in it.
<header>
<h1><?php the_title(); ?></h1>
<div>
<?php f2_posted_on(); ?>
</div><!-- .entry-meta -->
</header><!-- .entry-header -->
if you have the content-single.php in your theme or wordpress directory, modify it as given below. Once you add adsense script and save the .php file, Google adsense ads will be now dsiplayed after title blogger in your wordpress blog